Heuristiques de Nielsen : l’utilisabilité en 10 principes
Lepressing - Ux et Ui design
Heuristiques de Nielsen sont une liste de dix principes d’utilisabilité publiée en avril 1994 par le spécialiste de l’ergonomie des interfaces Jakob Nielsen. En UX, on utilise les heuristiques de Nielsen comme références pour évaluer une interface dans le cadre d’une revue experte, il s’agit d’ « évaluations qualitatives ». Cette évaluation a pour but d’évaluer la qualité d’une interface et d’en sortir une liste de problèmes à corriger. Nous allons vous expliquer chacune des recommandations.

1. Le statut du système doit être visible
Le système devrait maintenir l’utilisateur toujours informé sur sa localisation à travers des marquages appropriés dans un temps raisonnable. Dans ce principe, deux choses sont plus importantes : les utilisateurs doivent savoir où est-ce qu’ils sont et où est-ce qu’ils doivent aller.
Jakob Nielsen – Heuristiques de Nielsen
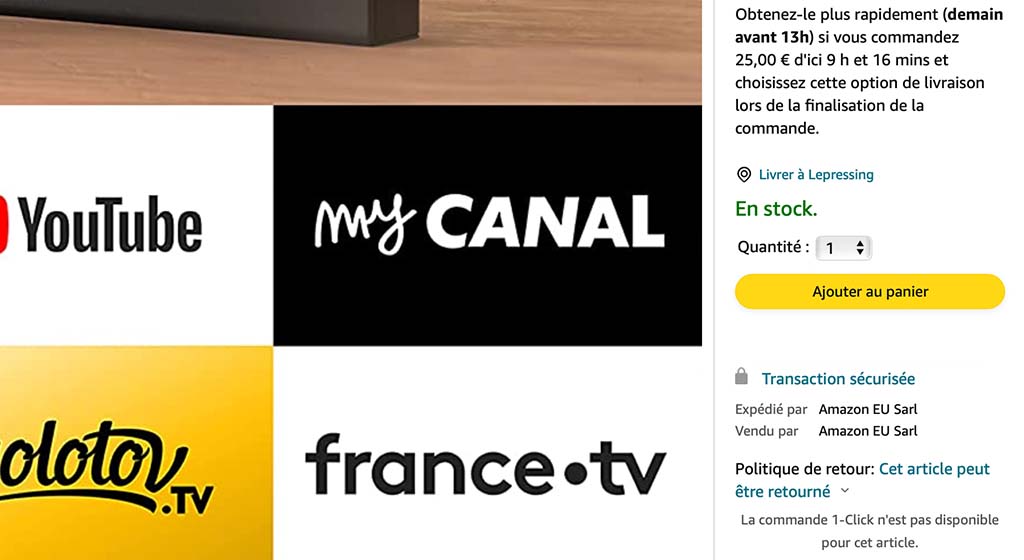
Quand un utilisateur interagit avec un système, il a besoin de savoir où il est et si ses actions sont bien prises en compte:
- L’article a-t-il été ajouté au panier?
- Mon e-mail a-t-il été envoyé?
- Le clic a-t-il été pris en compte?
En un mot, que se passe-t-il?
Mettre en place des indicateurs de statut permet à l’utilisateur de savoir où il en est, et d’identifier la source de ses erreurs éventuellement. Ne pas lui fournir de retour d’information claire et précise est une erreur.
Il y a de multiples façons de fournir un retour à l’utilisateur :
- état cliqué
- effets de survol
- messages d’erreur ou de confirmation
- snackbars
- barre de progression…
En UX design, un manque d’information équivaut à un manque de contrôle. Tenir ses utilisateurs informés de ce qu’il se passe en temps réel est la première des heuristiques de Nielsen et sans doute la plus importante.
2. Le système doit correspondre au monde réel
Le système doit « parler » la langue des utilisateurs de telle façon que les informations apparaissent dans un ordre naturel et logique, en se conformant aux mots, expressions et conventions usuels.
Jakob Nielsen – Heuristiques de Nielsen
Pour aider à la compréhension d’une interface, il faut s’appuyer sur la langue, sur des concepts et un lexique que l’utilisateur connaît déjà. La notion de “panier” en e-commerce est un bon exemple pour vous expliquer cette heuristique.

Le panier d’un site ecommerce n’a rien à voir avec celui que l’on utilise au supermarché. Cependant, il a la même fonction: garder ses futurs achats avant le passage en caisse. Il est donc logique d’utiliser la même expression pour nommer ces deux principes.
Cette recherche d’unité avec le monde réel vise également le langage de l’interface. Il faut parler aux utilisateurs avec les mots de la vie courante. C’est pourquoi on évite d’employer un langage technique.
3. Contrôle de l’utilisateur et liberté
Le système devrait être très “obéissant” aux actions de l’utilisateur et offrir des “sorties de secours” clairement marquées pour les opérations exécutées, mais non désirées, ainsi que des options de faire/défaire les opérations dans le dialogue. Il faut aussi permettre à l’utilisateur de personnaliser sa zone de travail comme la couleur, la police de caractères, la largeur de l’écran, la version du navigateur, etc.
Jakob Nielsen – Heuristiques de Nielsen
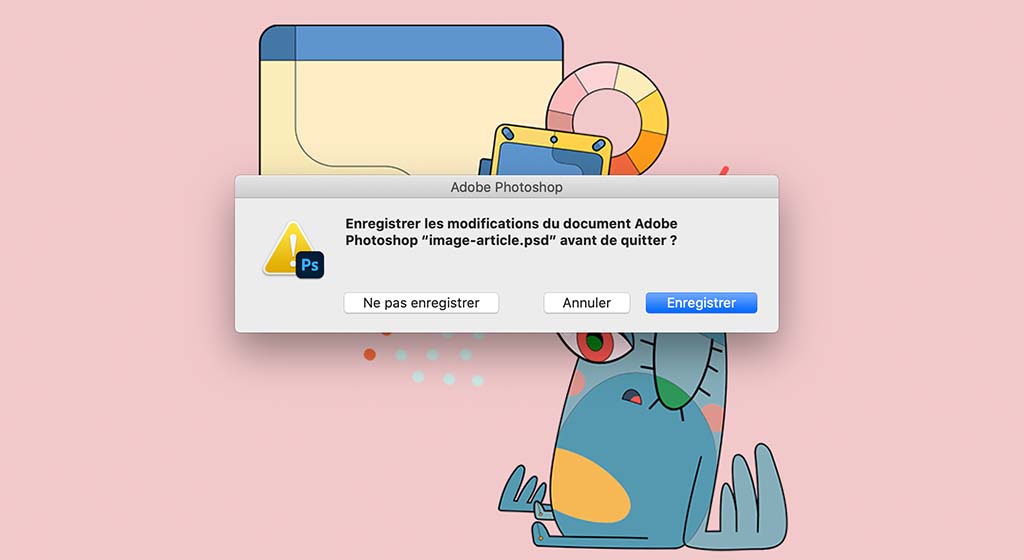
Il faut offrir à l’utilisateur distrait une sortie de secours, un moyen simple d’annuler une action et de revenir en arrière.

Lorsque l’on ferme un fichier sans avoir enregistré les modifications au préalable, une modale apparaît pour nous rappeler de le faire. Nous pouvons tout à fait choisir d’ignorer cet avertissement, cependant le système nous offre la possibilité de revenir en arrière dans le cas où l’on se serait trompé.
4. Le système doit être cohérent avec les standards
Suivre les conventions de plate-forme est la façon la plus sûr de respecter ce principe. Les utilisateurs ne doivent pas se demander si les différents mots, situations ou actions veulent dire la même chose. Les titres et entêtes doivent être représentatifs du contenu.
Jakob Nielsen – Heuristiques de Nielsen
Les utilisateurs passent la plupart de leur temps sur d’autres produits que les vôtres. Dès lors, si votre site ou votre application obéit aux standards les plus répandus, ils n’auront pas à apprendre à s’en servir.
Par exemple, lorsqu’un utilisateur consulte un site web mobile, il s’attend à trouver le menu dans la partie gauche en haut de l’écran, représenté sous la forme d’un pictogramme à deux ou trois bandes. Des sites aux objectifs très différents se plient à cette convention du “burger menu” pour simplifier la compréhension de leur interface.
5. Prévention contre les erreurs
Le système devrait prévoir les erreurs que l’utilisateur peut commettre. Il doit offrir de bons messages d’erreurs et instructions compréhensibles pour les corriger afin d’éviter que des problèmes surviennent.
Jakob Nielsen – Heuristiques de Nielsen
Permettre à l’utilisateur de réparer ses erreurs est indispensable, mais il est préférable qu’elles ne se produisent pas.
En UX, on distingue les « fautes d’inattention » et les « erreurs ». Les premières interviennent lorsque l’utilisateur est inattentif ou pressé, par exemple, la saisie de deux caractères dans un mot de passe. Les secondes se produisent lorsque l’utilisateur a des objectifs inadéquats par rapport à une situation. Par exemple quand l’utilisateur place le mauvais fichier dans la corbeille.
Les formulaires sont une source de « fautes d’inattention » intarissables. D’abord parce qu’ils sont souvent mal conçus, et ensuite parce que les utilisateurs les complètent rapidement sans prêter beaucoup d’attention. Un des moyens de réduire ces « fautes d’inattention » est de fournir des guides. Par exemple, lorsque l’on souhaite collecter un numéro de téléphone valide, il est judicieux d’afficher le numéro tapés par l’utilisateur selon le format en vigueur dans son pays. On sait que les gens ont plus de facilité à parser l‘information lorsqu’elle est structurée. On augmente ainsi significativement les chances que l’utilisateur détecte une faute de frappe éventuelle.
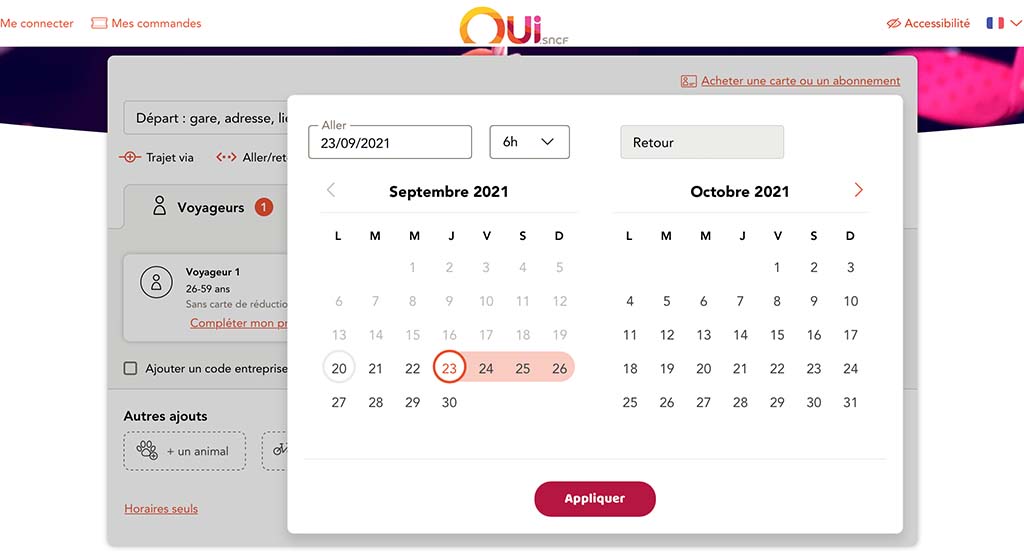
Les erreurs, quant à elles, peuvent être prévenues par la mise en place de garde-fous. Par exemple, il est impossible de sélectionner un trajet de retour antérieur au trajet de départ sur le site de Oui.sncf car la date de départ s’ajustera automatiquement.

6. Reconnaître plutôt que se souvenir
Le système devrait rendre les objets, les actions et les options visibles. L’utilisateur ne doit pas se rappeler des informations d’une partie du dialogue à l’autre. Les directives pour l’usage du système doivent être visibles ou facilement récupérables à chaque fois que c’est nécessaire pendant le dialogue (boutons, cartes de navigation, bonnes étiquettes et liens descriptifs, par exemple).
Jakob Nielsen – Heuristiques de Nielsen
Il est plus simple de reconnaître quelque chose que de se souvenir. Reconnaître est un automatisme ne nécessitant pas vraiment d’effort. Se souvenir est un processus qui exige beaucoup plus de temps. Par exemple se souvenir du prénom d’une personne que vous n’avez pas vu depuis quelques mois.
Une interface qui requiert trop d’efforts de mémoire et un temps d’apprentissage trop long est mal conçue. L’utilisateur doit pouvoir trouver ou retrouver ses marques très rapidement. Les instructions pour utiliser le système doivent être explicites et facilement accessibles.
7- Flexibilité et efficacité d’usage
Le système devrait offrir des raccourcis pour les utilisateurs expérimentés. Mettre des accélérateurs permettant aux utilisateurs de faire et/ou récupérer les actions plus fréquemment utilisées, des signets par exemple.
Jakob Nielsen – Heuristiques de Nielsen
Une bonne interface doit s’adresser à tous les profils, aux débutants comme aux plus avertis. Les débutants doivent trouver leurs marques sans être parasités par des fonctionnalités dont ils n’ont pas l’utilité. Mais il faut permettre aux plus avertis de gagner en rapidité avec des parcours plus complets.

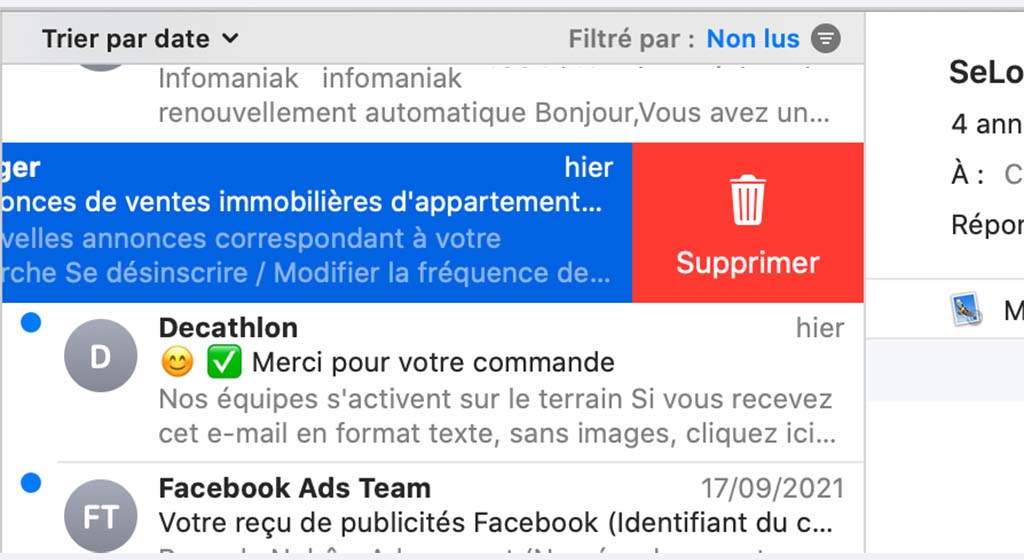
Sur iOS et macOS, dans l’application Mail, les utilisateurs avertis peuvent gagner du temps en swipant de droite à gauche pour supprimer un mail. La même action peut également s’accomplir via un parcours un peu plus long pour les moins expérimentés.
8. Esthétique et minimalisme
Les dialogues devraient contenir seulement les informations pertinentes et principales qui devraient être bien visibles. Les informations non pertinentes ou rarement utilisées doivent être placées dans les niveaux les plus bas ou les plus détaillés dans la hiérarchie de distribution du contenu. Chaque unité d’information supplémentaire dans un dialogue rivalise avec les unités pertinentes et diminue leur visibilité relative.
Jakob Nielsen – Heuristiques de Nielsen
La plupart des utilisateurs explorent le contenu en peu de temps sans vraiment le lire. Plus le contenu est chargé inutilement par de l’information superflue, plus cette opération est laborieuse et source d’erreurs. Il faut autant que possible, et sans dénaturer l’identité du service, le purger de toutes les informations non nécessaires.
Le contenu utile rivalise souvent avec l’interface elle-même, ou ce que Nielsen nomme le « Chrome », en référence aux décorations de métal brillant qui ornaient les voitures américaines dans les années 1950. Plus l’espace visuel alloué au chrome est grand, moins il reste de place pour le reste.
9. Aide à la reconnaissance, au diagnostic et à la réparation des erreurs.
Les messages d’erreurs devraient être exprimés dans la langue ordinaire, sans code en indiquant précisément le problème de manière constructive, claire et compressible et de façon à offrir une solution aux problèmes ou en tout cas comment les résoudre.
Jakob Nielsen – Heuristiques de Nielsen
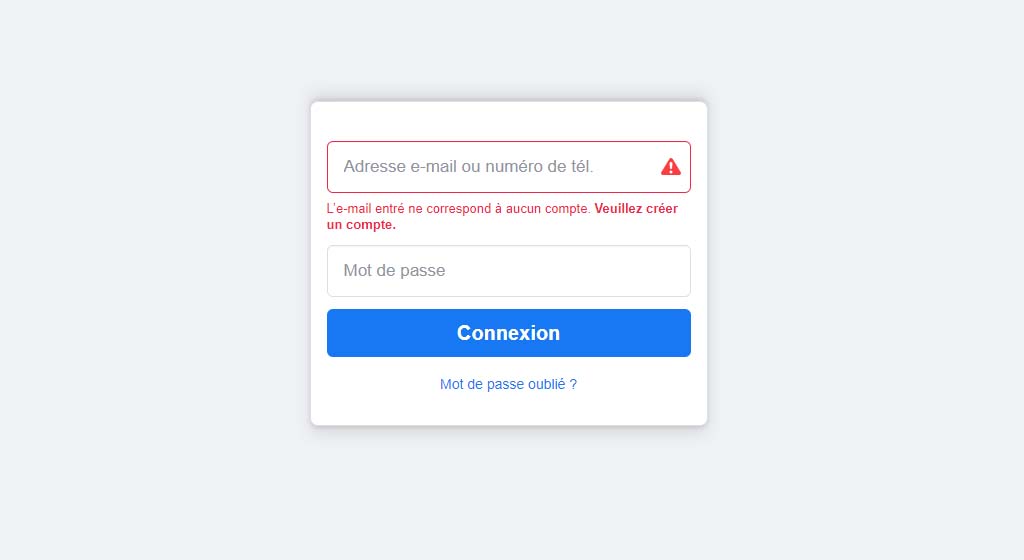
Lorsque une erreur intervient, il faut aider l’utilisateur à en prendre connaissance, à la comprendre et à la corriger rapidement. C’est à cela que servent les messages d’erreur.

Afin d’être efficaces, ils doivent avoir trois caractéristiques importantes :
- Visibilité : l’utilisateur ne doit pas les confondre avec le reste du contenu
- Compréhension : l’utilisateur doit comprendre la source de l’erreur
- Constructifs : l’utilisateur doit obtenir de l’aide pour résoudre son problème
10. Aide et documentation
Le système devrait fournir des aides et de la documentation. Toutes les informations devraient être faciles à chercher et être concentrées sur la tâche, tutoriels, spécifications, agents intelligents, par exemple.
Jakob Nielsen – Heuristiques de Nielsen
Les utilisateurs ne lisent jamais l’aide… Jusqu’à ce qu’ils rencontrent un souci qui les oblige à le faire. Tous les services doivent offrir une aide, une assistance en cas de pépin. Il peut s’agir d’info-bulles discrètes et contextualisées ou d’une rubrique plus globale accessible dans la navigation principale.
Conclusion
Accordons-nous à dire que les Heuristiques de Nielsen découlent du bon sens à notre époque. Et pourtant, il suffit d’explorer internet pour se rendre compte que le respect de ces standards est régulièrement négligé.
Les heuristiques de Nielsen permettent de cibler rapidement certains problèmes et de les corriger. Les heuristiques de Nielsen ne sont pas la solution ultime, mais elles sont une check-list assez complète et un bon outil d’évaluation. Les tests utilisateurs et questionnaires, que nous proposons lors de nos Ateliers, restent l’une des meilleures sources d’information sur l’efficacité d’une interface. Le but est de relever les problèmes d’ergonomie afin de les corriger.