Qu’est-ce qu’un User Flow ?
Lepressing - Ux et Ui design
Un User Flow (flux d’utilisateurs) est une série d’étapes qu’un utilisateur prend pour atteindre un objectif précis. Il se compose généralement d’un nom, d’utilisateurs et d’une description de ce qui se passe à chaque étape. Il est donc la représentation graphique et documentée d’un de ces parcours qu’il est possible d’emprunter. Cette représentation commence d’un point d’entrée jusqu’à la dernière action qui peut être l’achat d’un produit par exemple.

User Flow : un exemple simple
Dans un monde simple, le User Flow (flux utilisateur) d’un acte d’achat sur un site de e-commerce ressemblerait à ça :
- L’utilisateur arrive sur la page d’accueil du site,
- Il se dirige vers la catégorie chaussure,
- Depuis la page catégorie chaussure, il choisit la chaussure qu’il cherche,
- Sur la page chaussure, il choisit sa taille et l’ajoute au panier,
- Il clique sur son panier pour passer au checkout,
- Il termine sa commande et est redirigé vers une page de confirmation de paiement.
C’est une version très simple, car en réalité, de nombreux chemins sont possibles avant d’arriver à la page de confirmation de paiement.
L’utilisateur peut par exemple comparer les offres, consulter des avis ou s’informer sur la livraison avant de passer à l’acte d’achat ; envisager différents scénarios de User Flow dans ces cas de figure est une étape clé de la définition de l’UX, qui constitue le cœur du travail de l’UX Designer.
User Flow : à quel moment l’utiliser et pourquoi l’utiliser ?
La pertinence d’un User Flow (flux utilisateur) se vérifie dans trois circonstances bien précises.
Durant la phase de conception et d’idéation
Le User Flow est un incontournable lors de la phase de conception d’une application ou d’un site web. En cherchant à rendre fluide une interface, on aide l’utilisateur à atteindre plus rapidement son objectif.
Pour optimiser des plateformes existantes
Le User Flow peut aussi très bien s’intégrer dans une démarche d’amélioration d’application ou de site internet. Il permet de mettre en lumière ce qui génère satisfaction et frustration chez l’utilisateur. Il aide à visualiser les points de décrochage, les étapes peu intuitives qui découragent l’utilisateur.
Une fois ces points de friction mis en lumière, les équipes sont à même d’apporter des correctifs et de proposer une version adaptée aux réalités d’usage des visiteurs.
Pour fluidifier la communication
Le flux utilisateur est particulièrement efficace pour communiquer avec les équipes de développement. C’est un très bon outil pour définir et planifier les features ou modules à développer. Un User Flow permet aux équipes de comprendre et de transcrire plus facilement les objectifs du site ou de l’application, d’améliorer la rapidité des itérations et de faciliter la communication.
User Flow : Une représentation graphique pour itérer rapidement ?
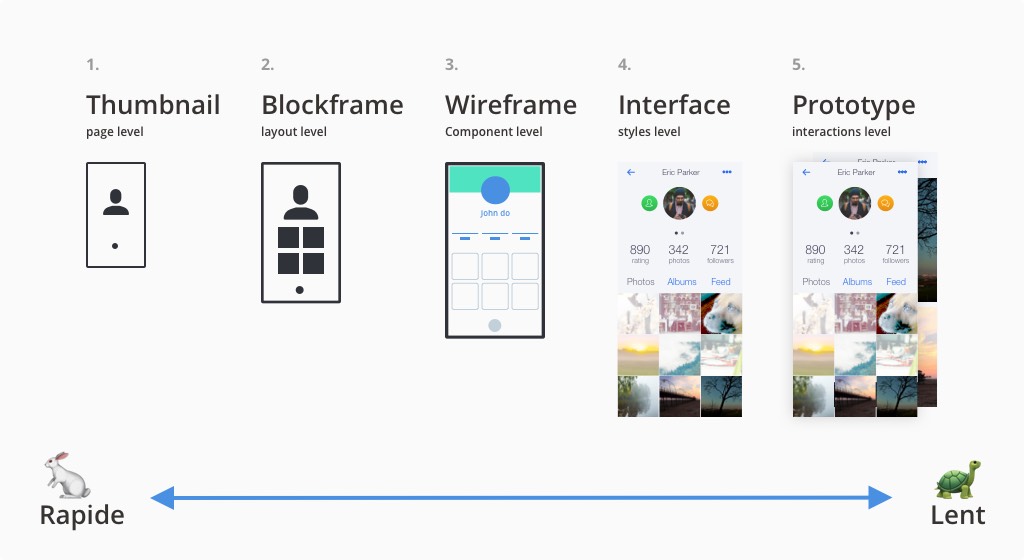
Le User Flow utilise une méthode visuelle pour décrire un parcours utilisateur. Il existe différentes représentations graphiques qui ont chacune un degré de détails différents. On passera d’un User Flow en basse définition à un User Flow en haute résolution en fonction de l’avancement du projet et de la rapidité d’itération que l’on souhaite avoir. Car plus vous travaillerez en haute résolution et plus ce sera consommateur de temps.

<strong>User Flow : Comment le formaliser ?</strong>
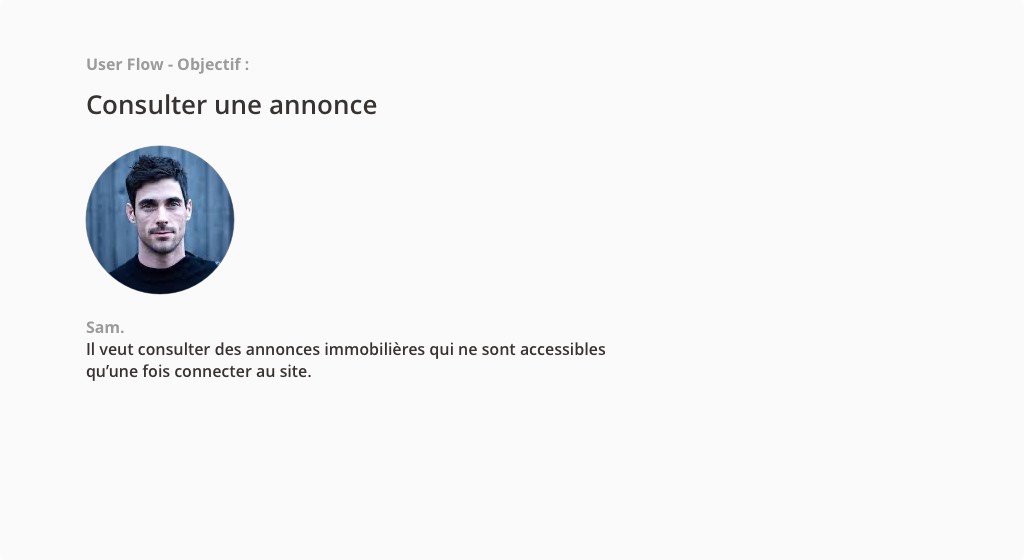
1. Objectif de l’utilisateur : poser l’histoire

Il faut définir l’objectif de l’utilisateur ou s’appuyer sur le User Story. Il faut donner un titre au parcours utilisateur : cela peut être un ajout au panier, une prise de contact, une inscription au service … Bref, un objectif à atteindre.
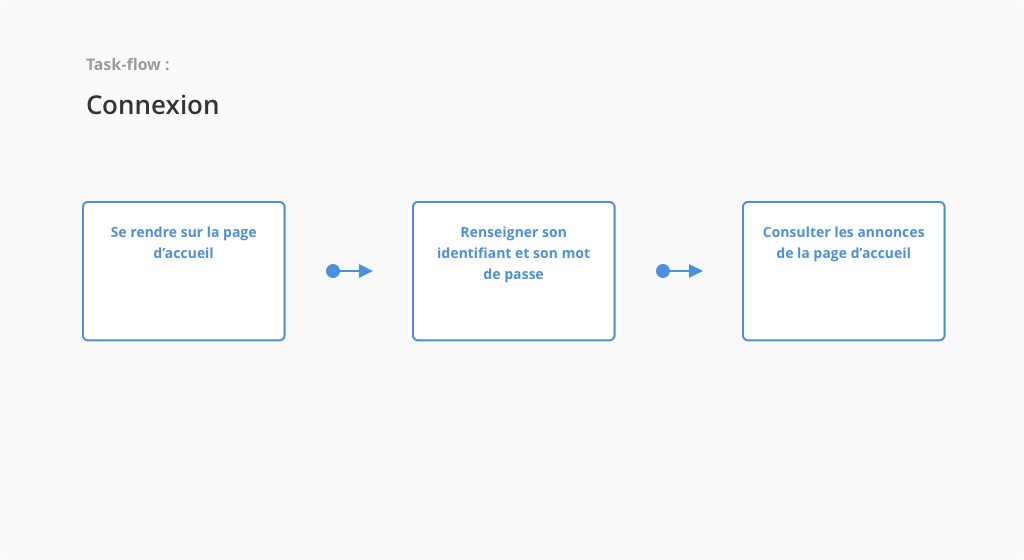
2. Task flow : lister les actions

Il faut détailler les étapes par lesquelles l’utilisateur passe pour atteindre son objectif. Par exemple :
- Se rendre sur la page d’accueil
- Renseigner son identifiant et son mot de passe
- Consulter les annonces de la page d’accueil
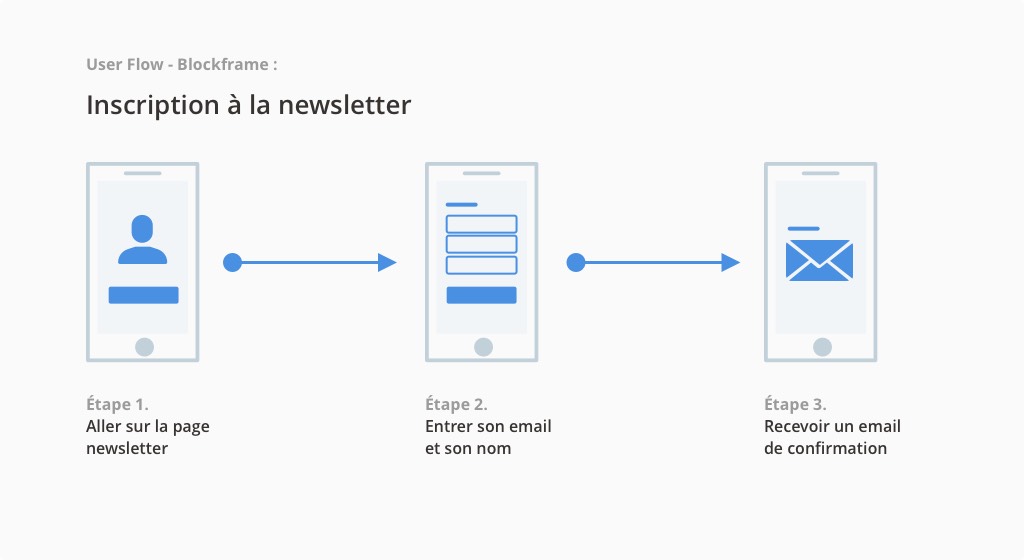
3. Wireflow : détailler les composants

Il s’agit de documenter le flux utilisateur avec une représentation simplifiée des écrans. Cette approche combine la disposition du contenu des wireframes avec les interactions des organigrammes. Il est possible d’ajouter des éléments visuels sur ce que vos utilisateurs vont voir ou faire sur l’interface.
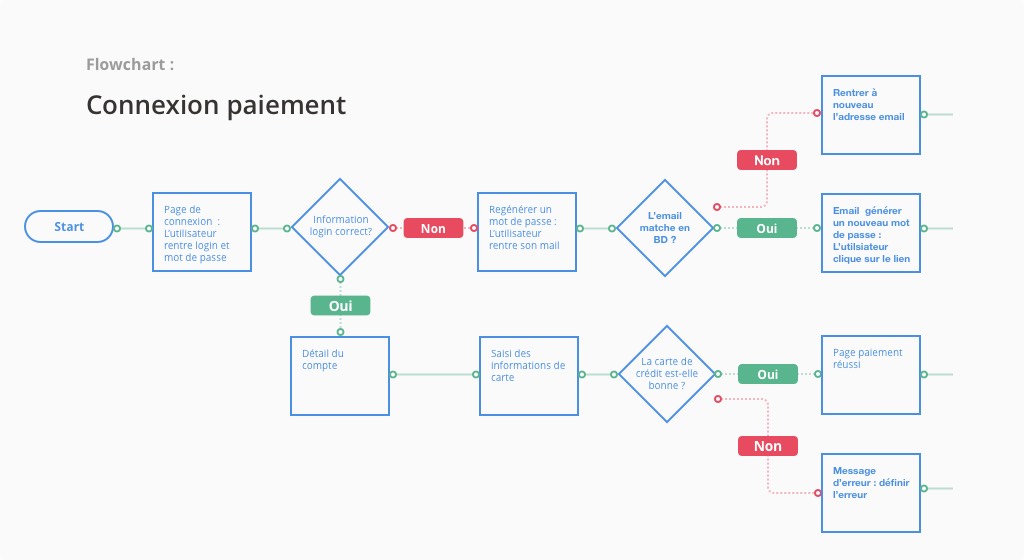
4. Flowchart : détailler les interactions

Il faut détailler la série d’étapes que l’utilisateur suit pour réaliser son objectif. Le flux utilisateur montre les pages, la logique d’interaction et les actions requises par l’utilisateur.
À cette étape, l’objectif est d’avoir un user flow que les équipes projet et les développeurs sauront comprendre. Pour arriver à cette étape, réfléchissez bien à toutes les informations, interactions dont vous avez besoin pour créer ce parcours :
- Que se passe-t-il si l’utilisateur ne suit pas mon scénario ?
- Quel cas mène à un scénario bis ?
- Est-ce qu’il y a des changements d’état sur l’interface ? Si oui, qu’est-ce qui les a provoqués ?
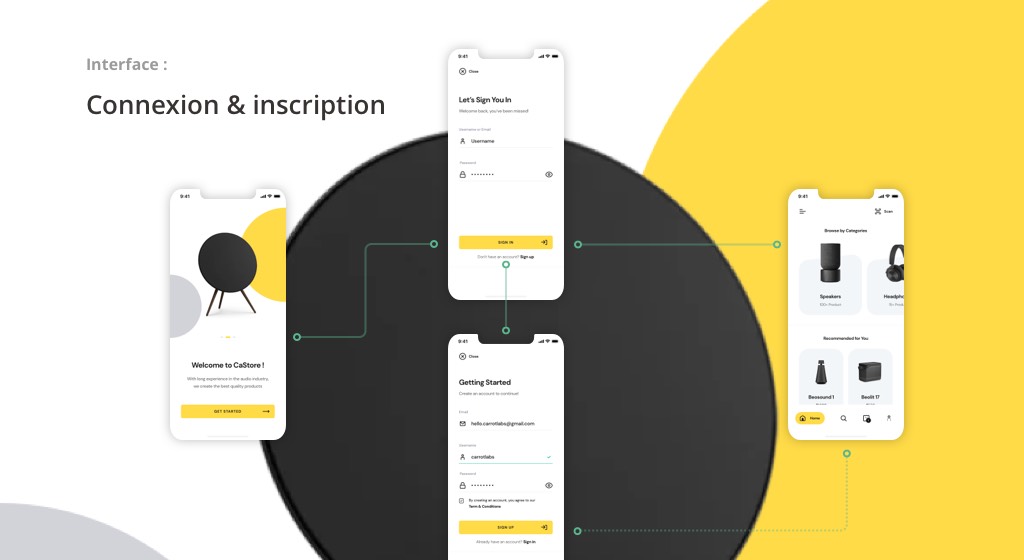
5. Le user flow design complet

Cette étape est la dernière dans la réalisation ou l’amélioration d’une application ou d’un site web. La réalisation des flux utilisateurs avec le design complet est très consommateur de temps. Chez LEPRESSING nous préférons clairement définir les interactions et l’architecture de contenu dans les étapes précédentes et dédier cette étape uniquement à la création et la définition de l’UI.
User flow : résumons
Si vous devez vous souvenir d’une chose à propos des User Flow, c’est de les définir en fonction de l’objectif que votre utilisateur doit atteindre en complétant un parcours.
Par exemple, un User Flow pourrait détailler comment les visiteurs du site Web créent un compte, commandent une chaussure ou publient une petite annonce. Les user flow doivent rester un moyen d’itérer rapidement sur le service avec l’équipe projet. Ils fonctionnent mieux lorsqu’ils sont utilisés comme un outil pour communiquer et échanger sur la conception business du service au travers des objectifs utilisateurs. Il n’est donc pas utile de se perdre dans l’UI et le design à ce moment de la conception d’une application ou d’un site web.
Si vous êtes intéressé et souhaitez mettre en place, analyser et revoir votre User flow lors de d’un Atelier UX et UI Design prenez contact avec nous.