Méthodologie de conception UX: un guide simple
Lepressing - Ux et Ui design
Découvrez la méthodologie de conception UX pour créer des expériences utilisateurs efficaces. La méthodologie de conception UX commence par la définition et par la compréhension des objectifs d’un service et aussi par la meilleure façon de servir son public. En comprenant la psychologie d’un utilisateur, ainsi qu’en appliquant les meilleures pratiques UX, il est possible de lui offrir une expérience positive et intuitive.

La conception UX : pour de meilleures expériences Web
La conception UX façonne le paysage numérique et digital d’aujourd’hui – guidant les utilisateurs à travers des services numériques et leur offrant une expérience digitale. Les visuels, le contenu, la structure et la navigation s’unissent pour offrir à l’utilisateur une ergonomie intuitive.
Les utilisateurs finaux sont au centre de l’UX. Si un internaute parvient à trouver facilement les informations qu’il recherche, il aura atteint son objectif et reviendra.
L’UX se préoccupe des motivations de ses utilisateurs. Pourquoi ont-ils décidé de consulter un site Web? Quelles informations recherchent-ils? Et quelles solutions recherchent-ils aux problèmes auxquels ils peuvent être confrontés? L’UX Design se penche sur l’utilisateur, personnalisant une expérience qui lui apportera ce qu’il recherche, de la manière la moins compliquée.
Les éléments de design, comme la navigation, les boutons, les appels à l’action et d’autres interactions font voyager les utilisateurs à travers un univers et un design, le contenu étant la substance. La conception UX donne les directives à tous ces éléments pour accompagner un utilisateur vers où il doit aller et apprendre.
Toute discussion sur l’expérience utilisateur doit également mentionner la conception de l’interface utilisateur. L’interface utilisateur (UI) s’occupe des spécificités d’un design, de la typographie utilisée à l’apparence des boutons et autres interactions.
La conception UX, contrairement à la conception UI, ne s’occupe pas de ces éléments et se concentre sur la manière dont un internaute se connectera et s’engagera dans l’utilisation du service. Les concepteurs d’expérience utilisateur (UX Designer) prennent en compte ce que les gens attendent d’un service digital (application, site web, etc.) et créent une expérience qui répondra à leurs attentes pendant la phase de conception.
Philosophie de conception UX: comprendre ce qui compte
L’expérience utilisateur et l’image de marque vont de pair
Branding et UX partagent une relation symbiotique. Les marques bien établies peuvent avoir leur réputation ternie par un site Web avec une expérience utilisateur médiocre. Inversement, une entreprise émergente peut bénéficier d’une expérience fonctionnelle et facile à utiliser.
La perception d’une société, d’une offre, d’un service ou d’un produit est basée sur son image de marque et sur son expérience utilisateur, les deux doivent être cohérents pour que la réussite soit assurée.
Au début du processus de conception UX et tout au long du processus de développement d’un produit, les concepteurs UX doivent garder à l’esprit l’adn de la marque et la façon dont elle sera communiquée dans la conception et le design.
Les objectifs commerciaux font partie de la conception UX
Un nouveau site Web d’entreprise ou une refonte doit s’inscrire dans une stratégie d’entreprise. Le contenu et les fonctionnalités doivent être pensés ensemble pour développer et ancrer la marque. Des objectifs clairement définis doivent guider la conception ux. Mais attention, l’équipe d’UX Designer doit non seulement être experte en conception, mais également comprendre les objectifs marketing d’une entreprise.
S’il s’agit d’une refonte, il faut regarder ce qui fonctionne et ce qui doit être amélioré. Il convient de prendre en compte ce qui manque et de quelle manière la conception d’une expérience utilisateur améliorée peut aider à résoudre les problèmes.
Pour tout site Web, qu’il s’agisse d’un site récent ou d’une page préexistante qui doit être modifiée, il est important d’identifier le type d’actions que l’utilisateur doit entreprendre, qu’il s’agisse d’acheter un produit, de s’inscrire à un service ou d’obtenir plus d’informations.
UX met l’utilisateur en confiance
Une navigation intuitive et une structure logique permettent à un internaute d’interagir et de trouver son chemin. L’UX fournit les principes directeurs qui permettent un parcours fluide, plutôt qu’un parcours complexe et frustrant.
Grâce à ses compétences de conception, l’UX designer conçoit un parcours que les utilisateurs comprendront. L’utilisabilité concerne qui, quoi et quand.
- Qui : l’utilisateur.
- Quoi : le contenu.
- Quand : l’ordre et la logique dans l’expérience avec le service proposé.
L’UX Research doit être guidée par l’empathie
Avant même de commencer le processus de développement d’un projet, un concepteur UX doit se mettre à la place de l’utilisateur final. Il doit connaître les motivations et les points faibles de ces utilisateurs. Le concepteur UX doit être capable de voir un site Web à travers les yeux d’un utilisateur et d’anticiper les meilleures façons de le parcourir. Il doit prendre les pièces et les assembler de manière à donner du sens au service pour ceux qui y naviguent.
Les concepteurs UX comprennent l’arborescence globale du service, sans négliger le fonctionnement de chaque page. Et ce, pour aider les utilisateurs à atteindre simplement leurs objectifs.
Comprendre un public ou un groupe d’utilisateurs signifie être capable de créer une expérience qu’il trouvera simple et agréable à l’usage.
L’UX Research dans le processus UX
Les internautes ciblés ne sont pas seulement des «utilisateurs». Il est important de comprendre leurs attentes, la manière dont ils veulent y aller et comment ils peuvent y arriver. La recherche UX doit définir les intérêts des utilisateurs.
La recherche d’utilisateurs et l’identification de leurs différents profils permettent une conception plus fine. Au lieu de faire des hypothèses, les données réelles informent sur la manière dont un site Web ou une application doit être conçu et sur les fonctionnalités à intégrer.
L’UX Research élimine les suppositions, permettant de voir les défis à relever et les attentes des vrais utilisateurs. La véritable empathie ne peut pas exister si l’entreprise ne connaît pas les individus qu’elle souhaite toucher.
L’UX Research doit être continue
L’UX Research fournit un point de départ important, permettant de construire un service autour des attentes utilisateurs et de contourner la frustration potentielle en créant une expérience sur mesure pour répondre à leurs besoins.
Les tests et les recherches des utilisateurs ne doivent jamais s’arrêter. Les objectifs commerciaux, les habitudes de consommation et la concurrence peuvent changer la manière dont les individus perçoivent un design. Un site Web qui a satisfait ses utilisateurs il y a deux ans peut être aujourd’hui moins efficace. L’UX Research doit être continue pour voir si une conception est toujours pertinente pour ceux qui l’utilisent.
Déterminez les réponses que vous recherchez à partir de l’UX Research
Maximiser l’UX Research signifie connaître les questions et les informations que vous recherchez. Comme tout projet, les objectifs doivent être définis. Sans objectif ou mesure, l’UX Research peut devenir ingérable et nuire à la conception.
Un site Web, une application mobile est un produit. Il faut déterminer ce que les utilisateurs en veulent, en attendent.
Interviewez des personnes réelles
Rien de mieux pour communiquer avec votre public que d’être dans le même lieu que lui ? Les entretiens avec les utilisateurs accueillent généralement quelques personnes et les font naviguer sur un site Web pendant que les membres de l’équipe observent.
Voir comment les gens interagissent et les faire commenter en temps réel permet d’identifier les problèmes que l’interface utilisateur peut avoir et informe de tout changement qui doit être fait avant sa mise en ligne.
Les entretiens avec les utilisateurs mettent en évidence des points qui auraient échappé : peut-être que la navigation n’est pas aussi facile ou que les utilisateurs n’interprètent pas les CTA comme imaginés. Des regards extérieurs permettent de découvrir les problèmes que les utilisateurs de tous les jours peuvent rencontrer lorsqu’ils tentent de réaliser les actions cibles.
Créer des personas Ux d’utilisateurs
Un persona ux est un profil d’utilisateur type de votre futur service qui va permettre d’analyser la validité du produit ou du service par rapport aux besoins et aux comportements des utilisateurs.
Un persona Ux est une personne fictive dotée d’attributs et de caractéristiques sociales et psychologiques et qui représente un groupe cible.
Un persona n’est pas une moyenne de tous les utilisateurs, mais représente une tranche de votre audience probable.
Mener des enquêtes
Les enquêtes auprès des utilisateurs et les questionnaires sont également un moyen efficace de recueillir des données importantes.
Ils donnent la possibilité de poser des questions très précises sur ce que les gens recherchent ou d’obtenir des commentaires sur une intention Ux particulière.
Les enquêtes peuvent recueillir des données spécifiques avec des réponses oui / non, des notes et d’autres réponses claires qui peuvent être compilées et analysées.
Mais avec ces points de données, les enquêtes sont également utilisées pour recueillir des informations plus qualitatives. Les utilisateurs peuvent se voir remettre une liste vierge à remplir de leurs opinions. Ces informations détaillées complètent les informations quantitatives et peuvent mettre en évidence des problèmes qui n’avaient pas été pris en compte.
Lorsque vous posez ces questions, n’oubliez pas que vous ne voulez pas amener les gens aux réponses que vous souhaitez. Gardez les questions neutres, libres de vos propres souhaits et préjugés.
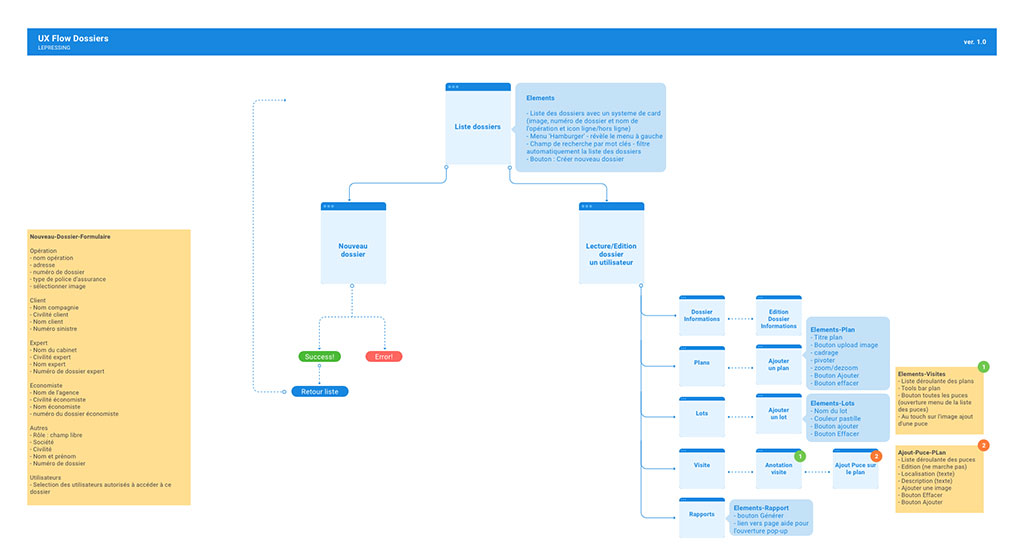
Construire des flux d’utilisateurs : des user flows

Lors de la conception, vous devez savoir ce que vous voulez que les gens fassent et quelles étapes ils doivent prendre. Les flux d’utilisateurs fournissent un plan, montrant la succession d’interactions que les utilisateurs vont avoir sur un site Web.
En connaissant les étapes clés que vous souhaitez qu’un utilisateur emprunte, vous commencez à définir les éléments clés qui vont structurer le design des wireframe et des prototypes.
Que vous souhaitiez illustrer les étapes que quelqu’un suivra pour ajouter un produit à un panier et le vérifier, ou comment il pourra accéder à des informations supplémentaires sur un sujet donné, les user flows détaillent chaque point de ces étapes clés.
Comprendre l’architecture de l’information
Qu’il s’agisse d’un livre que nous lisons, d’un film que nous voyons ou d’un site Web que nous parcourons, nous devons comprendre ce qui est montré. L’architecture de l’information prend les composants de l’ux et les orchestre dans un arrangement qui a du sens pour celui qui l’utilise.
Imaginez que votre contenu est comme des blocs dans un sac. Ouvrir et verser ces derniers se traduit par un joli carpharnaüm mais en les analysant, en les regroupant et en les empilant, il est possible de les assembler d’une manière logique.
L’architecture de l’information prend le contenu, le classe et l’assemble de manière cohérente pour vous et votre utilisateur final.
L’architecture de l’information peut être décomposée en trois parties:
• Identifier : de quel contenu avez-vous besoin pour raconter l’histoire de votre marque? Déterminez chaque élément nécessaire pour communiquer ce que vous souhaitez transmettre à votre public.
• Classifier : catégoriser le contenu et comprendre comment il sera réparti dans la création.
• Carte : structurez et organisez les idées en montrant comment chaque concept ou bloc de contenu mènera au suivant.
L’architecture de l’information organise le contenu de manière claire.
Création de wireframes
La création de wireframe fournit le plan de chaque page, avec des indicateurs visuels comme des lignes, des grilles et des boîtes indiquant où le contenu, les images et d’autres éléments vont aller. Ils peuvent être à haute résolution et détaillés ou ils peuvent être en basse résolution avec une mise en page minimale.
Qu’il s’agisse de simple dessins ou d’une représentation plus sophistiquée, les wireframes fournissent aux développeurs et à l’Ui designer la structure dont ils auront besoin pour créer un site Web.
Le wireframing remplit également une autre fonction importante: la communication. C’est un outil visuel, permettant de montrer à tout le monde, quel que soit son rôle, comment les pages seront structurées.
Prototypage et maquettes
Certaines personnes confondent wireframe, maquette ou prototype. Tous peuvent avoir différents niveaux de fonctionnalités.
Un wireframe communique de manière simple la mise en page et l’organisation de chaque page. Bien qu’il puisse avoir différents niveaux de sophistication, il n’a généralement pas d’interaction fonctionnelle ni d’intention artistique. Il existe pour montrer à quoi ressemblera chaque page d’un point de vue général.
Les maquettes sont une étape au-dessus d’un prototype. Les maquettes prennent ce qui a été établi avec des wireframes et offrent une représentation graphique. Il peut y avoir des fonctionnalités comme la navigation, mais l’objectif ici est de montrer à quoi ressemblera le design.
Les prototypes fonctionnent comme une version presque entièrement réalisée d’un design. La navigation, les interactions et tous les principaux éléments visuels et blocs de contenu seront en place. Il n’est pas nécessaire de disposer de chaque élément, mais tout ce qu’un utilisateur voudra faire devra être cliquable. Cela signifie que des fonctionnalités telles que les boutons, les animations et d’autres éléments dynamiques que vous souhaitez qu’un utilisateur utilise doivent être intégrés. Les prototypes vous permettent d’obtenir des commentaires et de faire des ajustements et des modifications avant la mise en ligne.
Tests d’utilisation
Une fois que vous avez un prototype fonctionnel, il est temps de faire des tests d’utilisabilité. Cela signifie : choisir une personne qui n’a jamais vu le design auparavant, et le laisser le parcourir, l’utiliser.
Les tests d’utilisabilité ont souvent lieu en face à face ou peuvent être effectués à distance. Avoir vos utilisateurs dans la même pièce que vous, vous donne l’occasion de voir comment les gens réagissent émotionnellement. Cela vous permet d’obtenir des commentaires non filtré et de voir ce qui fonctionne dans un design et ce qui ne fonctionne pas.
Les personnes doivent recevoir des tâches spécifiques que vous souhaitez qu’ils effectuent. S’il s’agit d’un site Web de commerce électronique, vous pouvez leur demander de passer par le processus d’ajout d’articles à un panier et de les suivre jusqu’à la fin de l’achat ou peut-être voulez-vous qu’ils trouvent une réponse à une question courante dont les internautes disposent sur vos produits ou vos services. En voyant à quel point il est facile ou difficile pour un utilisateur de naviguer dans le contenu, vous obtiendrez beaucoup d’informations sur l’efficacité de la conception et les modifications ou changements qui doivent être réalisés.
Les tests d’utilisabilité peuvent avoir lieu à tout moment au cours du processus de conception, mais peuvent être plus utiles au début. Les modifications majeures sont plus faciles à réaliser. Prendre en charge les changements dans la structure, la navigation, l’architecture de l’information seront plus simples à mettre en place à ce stade plutôt que lors de la finalisation et la mise en ligne du site.
Gardez vos utilisateurs au centre de votre conception UX
Il est facile de se laisser emporter par les dernières tendances et de faire la part belle au design mais plutôt que d’essayer d’avoir le design le plus branché et le plus cool, il est préférable de créer un univers qui ne soit jamais déconnecté de ce que veulent les utilisateurs finaux.
La facilité d’utilisation, l’organisation et la cohérence jouent tous un rôle dans la manière dont une personne se servira de votre site, de votre application.
L’expérience utilisateur, l’UX, s’assure que les utilisateurs comprennent ce qui est nécessaire pour avoir une expérience positive.
Veuillez sélectionner un formulaire valide