Qu’est-ce qu’un Design System ?
Lepressing - Ux et Ui design
Un Design System peut s’apparenter à une charte graphique, mais il est en réalité bien plus complète. En fait, il y a des éléments graphiques, des règles UX, du branding et même du code. Le design system apporte de nombreux avantages dans les processus de conception. C’est la solution idéale pour uniformiser les usages et centraliser les informations.

Qu’est-ce que le design system ?
Le Design System est une bibliothèque de composants dans laquelle les membres de l’équipe chargés de la conception se servent lors de la création de l’interface digitale. Le design system englobe des « bibliothèques » (libraries) et des « guides de style » (styleguides).
Le Design System traduit l’identité de marque de l’entreprise dans l’écosystème digital. On y trouve donc des éléments graphiques, la typographie, des visuels, le branding mais aussi et surtout des éléments du type composants, l’interface utilisateur (UI), la palette de couleurs, les icônes, la grille pour structurer les éléments (Grid layout system).
Toute l’équipe projet accède à ces ressources durant les phases de design, de conception, de prototypage et de production par exemple. Chaque membre dispose ainsi d’une base de référence commune et mise à jour. Et ce, qu’il s’agisse de créer une nouvelle page ou de faire évoluer un service existant, .
Application métier ou encore site e-commerce, le Design System s’utilise en tant que bibliothèque de référence et de guide par toute l’équipe.
Quels sont les avantages du design system ?
Les avantages sont nombreux pour une entreprise. Par exemple :
- Un Design consistant sur l’ensemble du site et toutes les plateformes
- Une meilleure expérience utilisateur (UX).
- Des composants réutilisables et une UI facile à maintenir
- La communication facilitée entre l’équipe design et l’équipe technique
- Une production plus rapide et des tests effectués plus tôt
- Un Design scalable qui apporte un gain de temps et d’argent
Le design system est donc l’un des meilleurs moyens pour standardiser le travail et s’assurer d’une bonne compréhension et cohésion de la part de l’équipe UX et de l’équipe de développement. Avec un design et des composants interdépendants, un changement impacte alors l’ensemble de l’environnement digital. La cohérence graphique sur la totalité de l’écosystème digital est assuré.
Comment mettre en place un Design System ?
La construction d’un Design System est un processus itératif impliquant les équipes techniques, marketing et design. S’il existe des méthodologies pour mettre en place un Design System, les principes sont plus ou moins valables en fonction de la taille du projet.
Vous avez toutefois quelques étapes-clés récurrentes. Par exemple :
- Repérer la problématique et les besoins (pourquoi créer un Design System ?).
- Mener un audit sur l’existant (parler aux utilisateurs concernés, identifier les objectifs business, etc.).
- Rechercher une solution à partir des possibilités technologiques, du budget, des délais et des priorités.
- Choisir une convention de nommage, un vocabulaire facile à comprendre pour tous.
- Construire le design system, itérer, tester tout en étant attentif aux risques techniques et au retour des utilisateurs et clients.
- Faire vivre, évoluer le Design System pour répondre aux nouveaux besoins
Comme pour tout produit, vous devez analyser les besoins, trouver des solutions, construire le prototype, le produire et le faire évoluer dans le temps. Un design system est vivant. Il est agnostique. Il s’adapte aux technologies. Et non l’inverse.
Comment créer votre design system ?
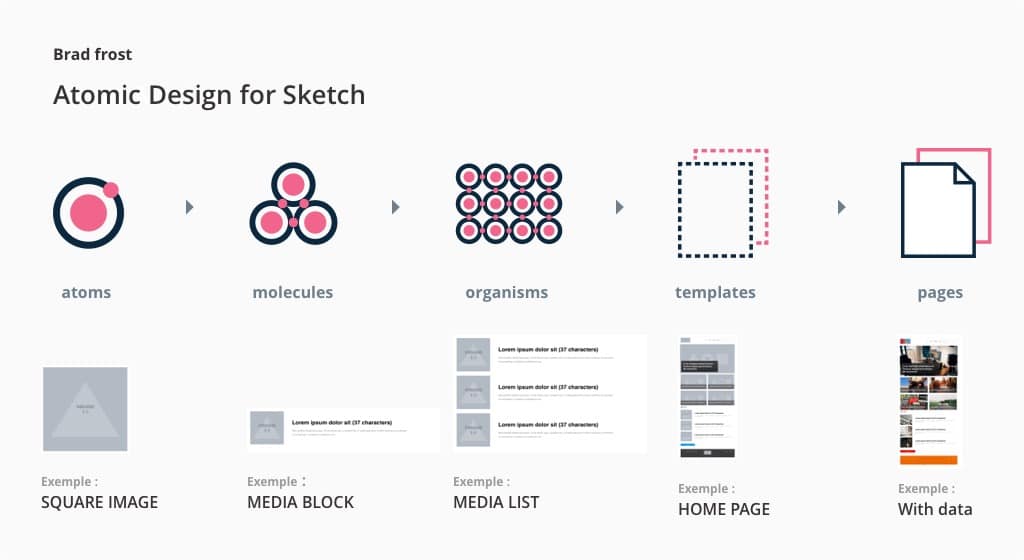
Nous ne parlons pas ici des outils et des logiciels à utiliser, mais du pilier de ce concept imaginé par Brad Frost et inspiré de la physique moléculaire ‘L’atomic design’
Pour s’adapter aux itérations rapides, Brad a conçu une méthode permettant de ranger et catégoriser les composants.
L’Atomic Design consiste à classer les éléments de l’UI design par ordre de taille du plus petit au plus grand en :
- Atome : Il est irréductible. un logo, une couleur, une typographie…
- Molécule : Elle comporte plusieurs atomes. Elle peut être responsive, un champ de recherche, etc..
- Organisme : C’est-à-dire des combinaisons de plusieurs molécules et d’atomes. Un header, une card, etc…
- Templates : Selon Brad Frost, ils sont développés en code, peuvent être sans contenu et servent à tester le fonctionnement du design system en responsive.
- Pages : Ce sont des templates évolués avec du contenu.
Grâce à cette méthode de design, vous créez un système qui s’adapte à tous les supports. Listez alors tous les éléments dont vous avez besoin. Puis, rangez-les de cette manière :

Conclusion
La mise en place d’un Design System est l’un des meilleurs moyens pour standardiser son travail et s’assurer d’une bonne compréhension et cohésion de la part de l’équipe UX et de développement. Les bénéfices de cette méthode sont souvent trop vus comme une méthode de travail entre les designers et les développeurs. N’oubliez pas que nous parlons ici de l’expérience utilisateur et de l’expérience client.
Vous devez garder en mémoire que votre ROI est axé sur la rapidité des équipes à échanger et à travailler. Mais aussi, et surtout, sur la garantie d’avoir une bonne expérience utilisateur avec un front-end cohérent.
Alors, vous vous demandez : en avons-nous réellement besoin ? Vous pensez que votre projet est encore trop petit et que vos équipes s’en sortent très bien. Oui, mais jusqu’à quand ? Débutez votre Design System le plus tôt possible ! En effet, plus vous attendez, moins il sera facile à mettre en place.
Si vous êtes intéressé et si vous souhaitez mettre en place un design system, prenez contact avec nous.
Veuillez sélectionner un formulaire valide