/ Wireframe : la structure visuelle de vos projets web
Wireframe : structurez vos pages pour une navigation intuitive et efficace !
contactez-nous ->Pourquoi le wireframe est-il indispensable pour votre projet ?
Un site bien pensé convertit mieux ! La création de wireframes structure votre interface utilisateur et optimise l’expérience utilisateur.
Gagnez du temps et évitez les erreurs dès le départ
Un bon processus de conception passe par des maquettes interactives. Testez et validez chaque élément avant le produit final.
Un levier de performance incontournable
Avec un wireframe basse fidélité, vous anticipez les besoins et facilitez la navigation. Résultat ? Un site fluide et performant !
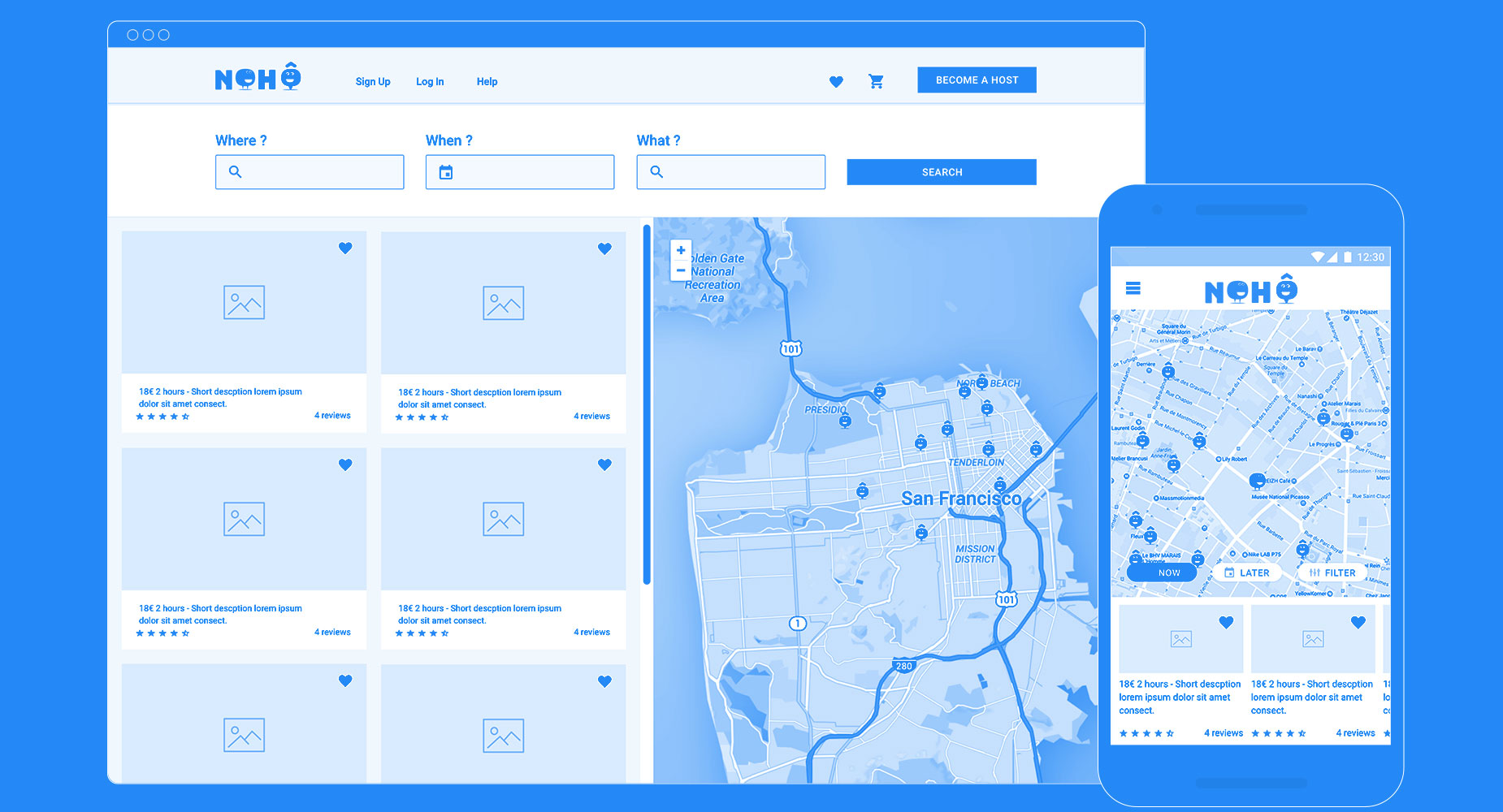
Le wireframe, qu’est-ce que c’est exactement ?
Un schéma visuel simple
Un wireframe est un schéma visuel simple qui sert de plan pour votre site web. Il permet de déterminer l’emplacement des éléments clés tels que les menus, les images, les boutons et les zones de contenu. Sans les détails graphiques, il se concentre sur la fonctionnalité et la hiérarchie de l’information, facilitant ainsi la communication entre les designers, les développeurs et les clients.

Nos services associés
- Prototypage pour transformer le wireframe en une maquette interactive.
- UX Design pour optimiser l’expérience utilisateur dès la conception.
Les bénéfices du wireframe
Plusieurs avantages essentiels dans le processus de conception
- Clarification des fonctionnalités : Il aide à définir clairement les fonctionnalités et le contenu de chaque page avant de passer à l’étape de design.
- Communication améliorée : En fournissant une vision claire de la structure du site, le wireframe facilite la communication entre tous les intervenants du projet.
- Gain de temps et d’argent : En identifiant les problèmes potentiels dès le début, vous évitez les modifications coûteuses lors des phases ultérieures du projet.
- Orientation utilisateur : En se concentrant sur l’ergonomie et la navigation, le wireframe assure que le site répondra aux attentes des utilisateurs.
Nos services associés
Étape par étape :
notre accompagnement
La stratégie Wireframe proposée par LePressing s’appuie sur une méthodologie éprouvée pour garantir une conception efficace :
Analyse des besoins
Nous commençons par comprendre vos objectifs, votre public cible et les fonctionnalités requises pour votre site.
Définition de l’arborescence
Nous élaborons la structure du site en définissant l’arborescence des pages et la hiérarchie de l’information.
Création des wireframes
Nous concevons les wireframes pour chaque page clé, en définissant l’emplacement des éléments et la navigation.
Validation et ajustements
Nous travaillons avec vous pour valider les wireframes et apportons les ajustements nécessaires en fonction de vos retours.
Transition vers le prototypage
Une fois les wireframes validés, nous passons à l’étape du prototypage pour développer des maquettes interactives.
L'expertise Wireframe de l'agence LePressing
Forte de son expérience, l’agence LePressing vous accompagne dans la création de wireframes efficaces qui posent les bases d’un site web performant. Notre approche centrée sur l’utilisateur garantit une structure optimisée pour une navigation fluide et intuitive.

Les outils spécifiques de l'agence LePressing
Nous utilisons des outils professionnels tels que Adobe XD, Figma et Sketch pour créer des wireframes précis et faciles à comprendre. Ces outils nous permettent de collaborer efficacement avec vous et votre équipe.
Quelques-unes de nos autres expertises
Prototypage
Transformer vos wireframes en maquettes interactives pour tester les fonctionnalités.
UX Design
Optimiser l’expérience utilisateur à chaque étape de la conception.
Ui Design
Créer une représentation visuelle cohérente et impactante pour renforcer l’identité de votre marque.
Webdesign
Concevoir des sites web modernes et ergonomiques, parfaitement adaptés à vos utilisateurs et optimisés pour une performance maximale.
Design system
Créer des systèmes de design unifiés pour assurer la cohérence et l’efficacité sur l’ensemble de vos interfaces utilisateur.
Atelier UX
Collaborer avec vos équipes pour définir les meilleures solutions d’expérience utilisateur, tester des idées et affiner la conception.
L’agence LePressing
Experte
Depuis plus de 15 ans, LePressing accompagne les entreprises dans la conception et la réalisation de sites web performants, en commençant par des wireframes solides. Notre agence UX vous accompagne au quotidien.
Engagée
Nous nous engageons à comprendre vos besoins spécifiques pour créer des structures de sites qui répondent à vos objectifs et à ceux de vos utilisateurs.
Efficace
Notre méthodologie nous permet de gagner du temps et de vous fournir des solutions efficaces dès les premières étapes du projet.
En bref
C’est quoi un wireframe ?
Un wireframe est une esquisse de votre site web qui définit la structure et la disposition des éléments sans le design graphique.
Pourquoi le wireframing est-il important ?
Il permet de planifier efficacement l’ergonomie et la navigation du site, évitant des modifications coûteuses plus tard dans le projet.
Quelles sont les étapes de la création d’un wireframe ?
Les étapes incluent l’analyse des besoins, la définition de l’arborescence, la création des wireframes, la validation et les ajustements.
Wireframe vs maquette interactive : quelle différence ?
Un wireframe basse fidélité est une première esquisse simplifiée qui structure l’interface utilisateur sans éléments graphiques. La maquette interactive, plus aboutie, intègre des visuels et permet des tests utilisateurs pour affiner l’expérience utilisateur avant le produit final.
Comment le wireframing améliore-t-il l’UX et l’UI design ?
Le processus de conception débute par la création de wireframes, qui définit la structure et la navigation. Cela optimise l’UX design en facilitant l’interaction et l’UI design en assurant une cohérence visuelle efficace.
Pourquoi faire un wireframe avant la conception visuelle ?
La création de wireframes permet de tester et d’ajuster la disposition des éléments avant d’investir dans la conception visuelle. Cela garantit une représentation visuelle optimisée, un gain de temps et une meilleure performance de l’interface utilisateur.